Visual Studio Code(以下VSCode)にJavaの開発環境をインストールする方法は以下の2つがあります
1.Visual Studio Code Installer for Java
これは新規にVSCodeをインストールしつつ一緒にJava環境も含めてセットアップする方法
2.Java Extension Pack
既にVSCodeをインストール済で追加でExtensionをインストールする方法
今回は2の「Java Exteension Pack」をインストールする方法について解説していきます。
OS::Windows10 Pro
CPU:16GB
メモリ:Corei7
Java:JDK Ver11
Javaのインストールがまだの方は下記の記事を参考にしてください。
VSCodeでJava Extension Packをインストールすると下記の6つのExtensionがセットでインストールされます。
・Language Support for Java
・Debugger for Java
・Java Test Runner
・Maven Project Explorer
・Java Dependency Viewer
・Visual Studio IntelliCode
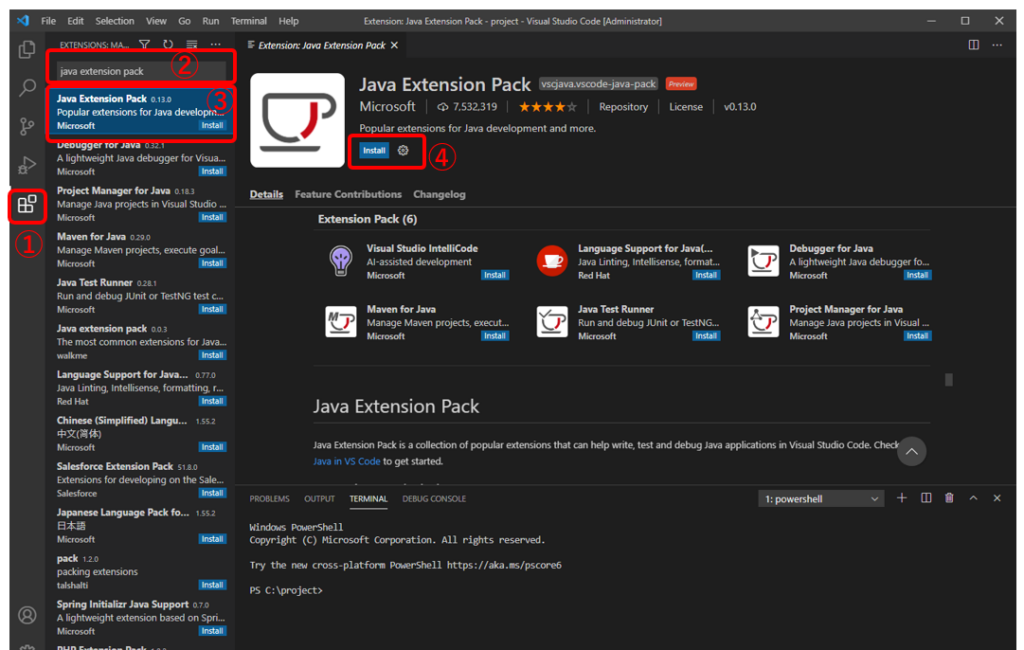
VSCodeを開いて下記の操作を行ってJava Extension Packをインストールしましょう
①アクティビティバーの「Extension」アイコンをクリック
②検索ボックスに「java extension pack」を入力
③検索結果エリアに表示されたJava Extension Packをクリック
④エディタエリアに詳細が表示されるので「Install」ボタンをクリック

Installボタンクリック後に自動的に必要なExtensionがインストールされます。
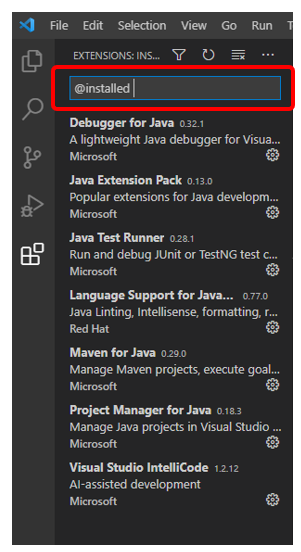
インストールが終えたらExtensionの内容を確認してみましょう。
Extensionアイコンをクリックして検索ボックスに「@installed」と入力することで、インストールされたExtensionが表示されます。

6つのExtensionがインストールされていることができたらインストールは完了です。
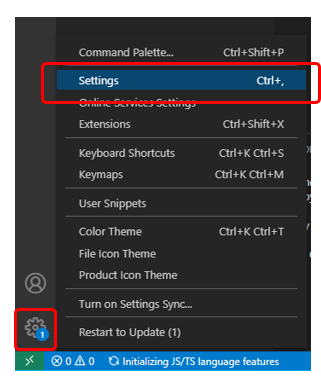
VSCodeにJavaの基本設定を行っていきます。
設定メニューの「setting」をクリックします。

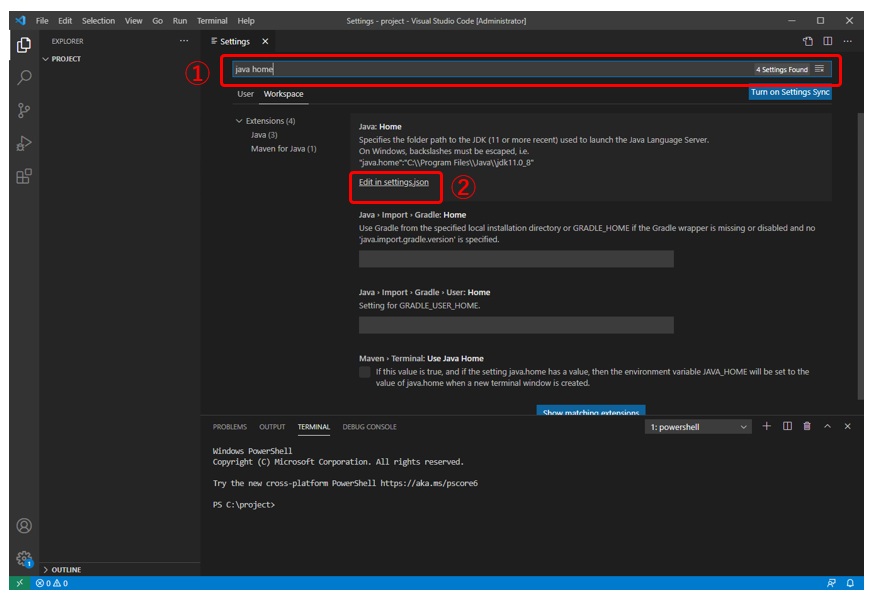
エディタエリアにsettingsが表示されたら絞り込みのコンソールに「java home」と入力します。
関連する設定項目が表示されるので、「edit in setting.json」というリンクをクリックします。

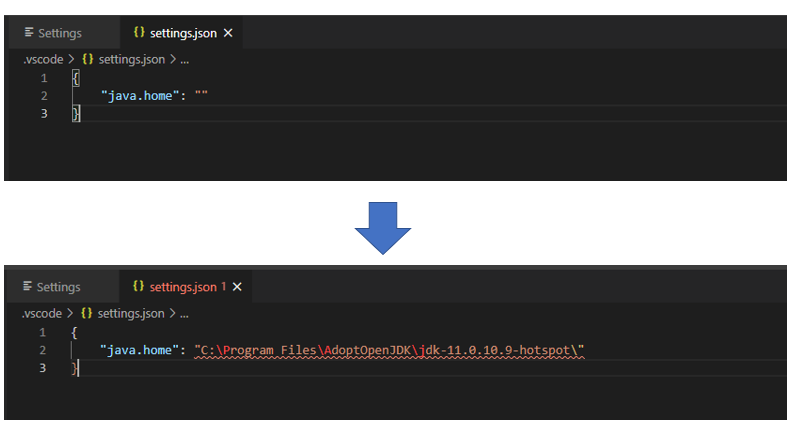
setting.jsonの内容を下記のように追記します。
追記する内容はインストール済のJDKのホームディレクトリです。

setting.jsonへの追記が終わったらファイルを保存します。
以上で設定のほうは完了になります。
インストールと設定が完了したら実際にVSCodeでJavaを動かしてみましょう!
まずはJavaを動かすためにプロジェクトを作成していきます。
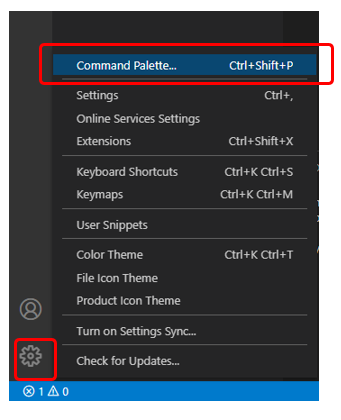
設定アイコンの「Command Palette」をクリックします。

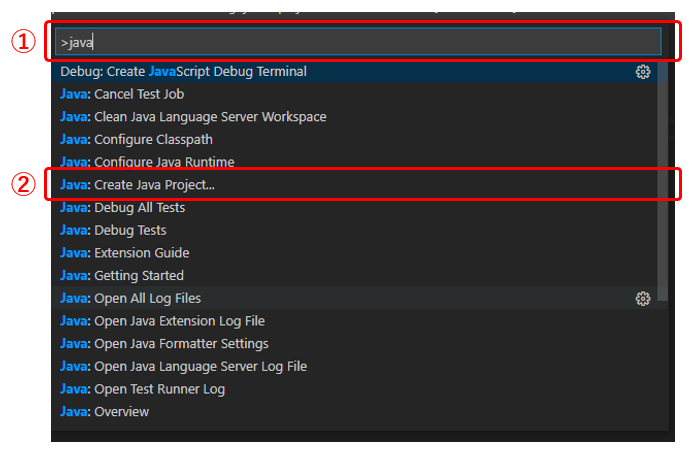
画面上部に入力エリアが表示されるのでここに「java」と入力してみましょう。
すると「Java」というキーワードで実行できるアクションが絞り込まれます。
この中の「Create Java Project」を選択します。

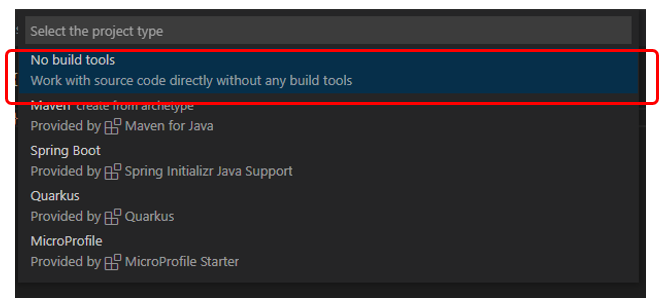
次にプロジェクトのタイプを選択する候補が表示されるので「No build tool」を選択します。

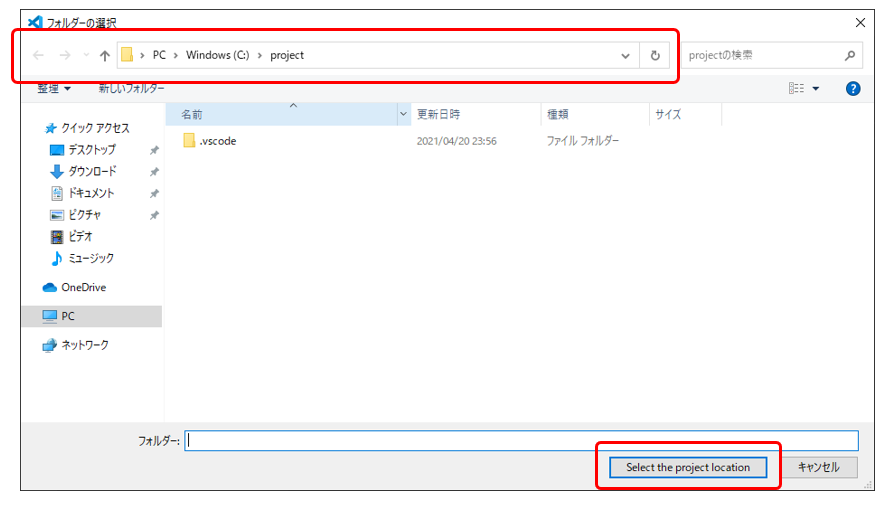
プロジェクトタイプを選択すると、どのディレクトリ内にプロジェクトフォルダを作成するのかを指定するためのエクスプローラーが表示されるので、プロジェクトフォルダを作成したい任意のディレクトリを指定します。

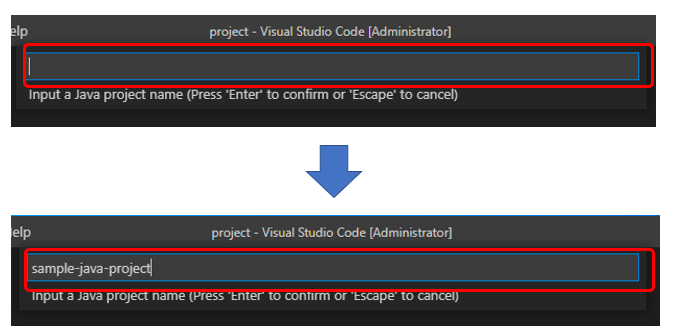
ディレクトリ階層を指定したらプロジェクト名を入力するボックスが表示されるので、任意の名前を入力します。
基本は半角英数字でかつ数字から始まらないフレーズを推奨します。
ここでは作成するプロジェクトを「sample-java-project」として進めていきます。

プロジェクト名を入力したらエンターキーを押します。
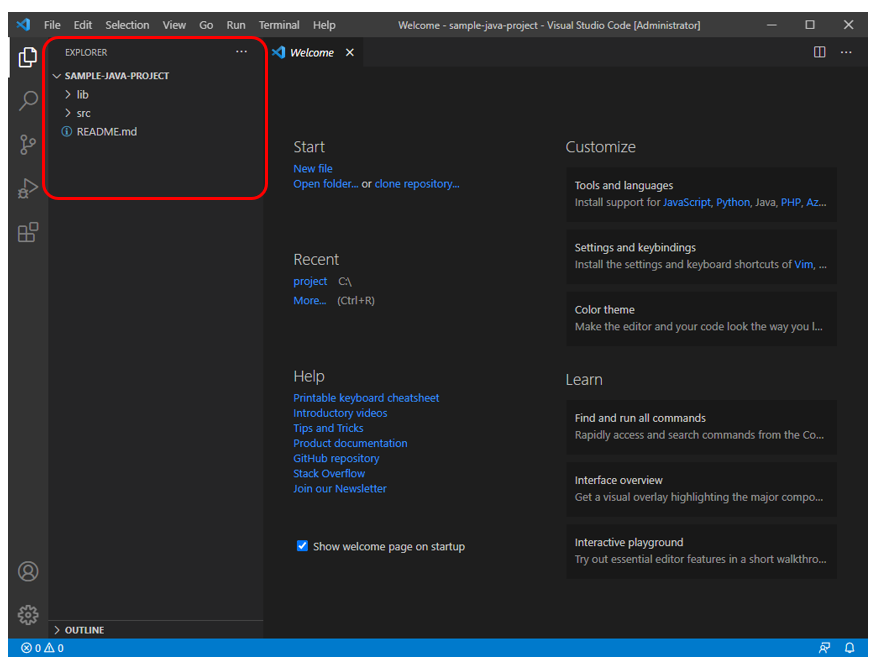
入力したプロジェクト名でフォルダが作成され、その中にJavaプロジェクトの基本ファイル構成が自動で作成されます。

作成されるフォルダ内の構造は下記のようになります。
sample-java-project
│ README.md
│
├───lib
└───src
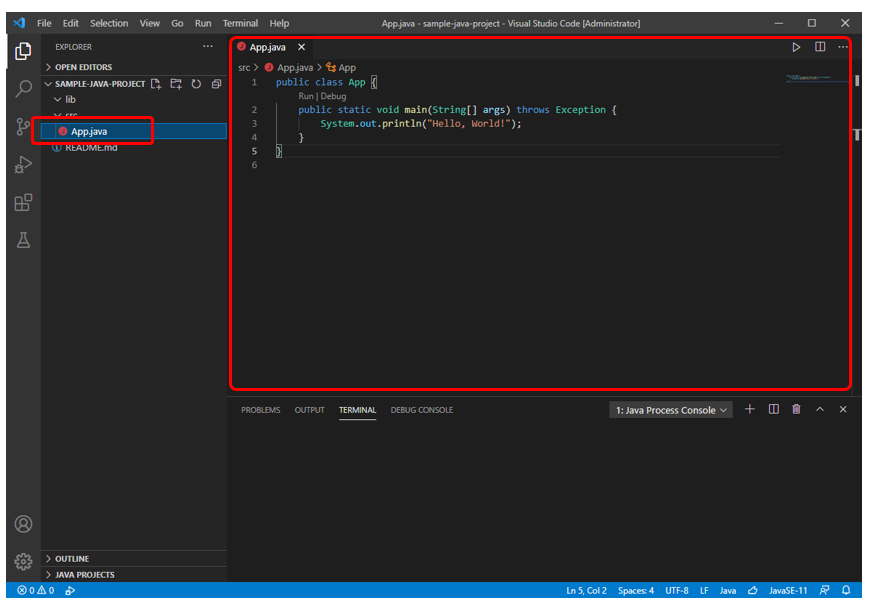
App.java作成されたプロジェクト内にApp.javaというサンプルプログラムがあるのでそれを開いてみましょう

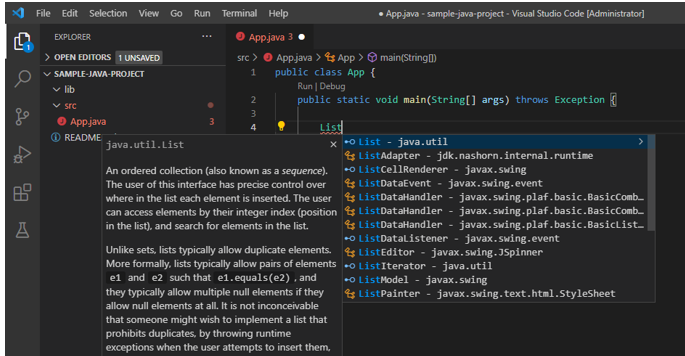
エディタで開くとJavaの予約語に対してシンタックスハイライトが効いて表示されます。

「Ctrl + Space」を押すことによってコードの補完も動作します。
実際にJavaプログラムを動かしてみましょう。
プログラムを実行するにはいくつか方法がありますが、ここではソースコード上の実行リンクから実行する方法で動かす方法を紹介します。
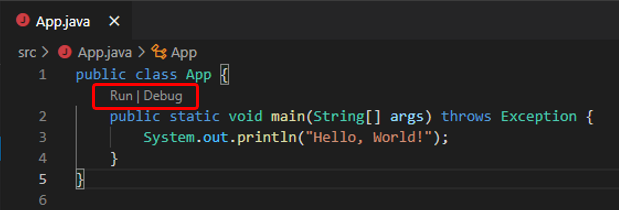
mainプログラムが記述されたソースコードのすぐ上に「Run | Debug」と書かれたリンクがあるので、この「Run」リンクをクリックするとプログラムの実行が開始されます。

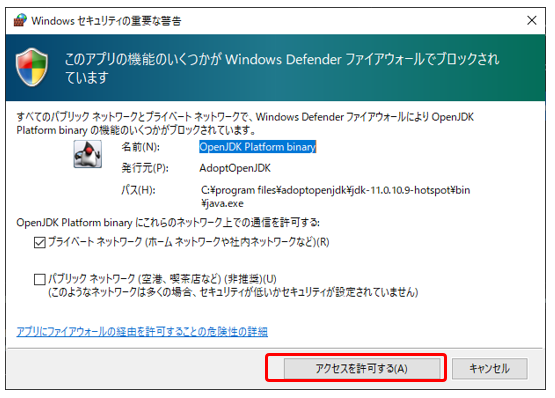
Javaプログラムの初回起動のみ下記の警告画面が表示されます。
これはWIndowsセキュリティが「このプログラムファイルを実行していいか?」という確認のためのものです。

「アクセスを許可する」ボタンをクリックします。

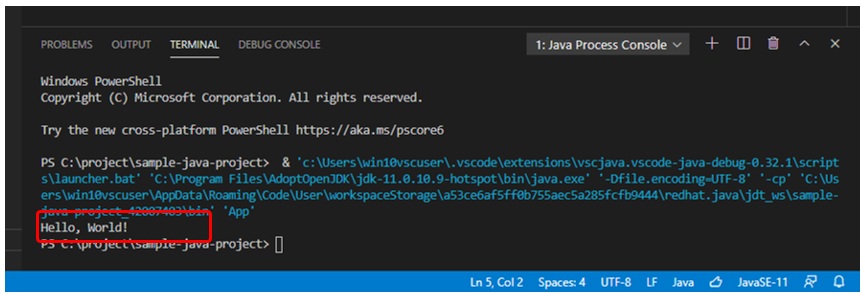
プログラム内に記述された
System.out.println(“Hello,World!”);
の出力がTERMINALに表示されたら動作OKです。
以上で「VSCodeでJavaの実行環境を構築する方法 (Java Extension Pack)」の解説は終了です。
おつかれさまでした!!


