VisualStudioCodeでSpringBootアプリケーションを起動するまでの手順を紹介します。
僕は20年ほどJavaの開発に携わってまして初期の頃からEclipseをずっと使っていました。
ここ最近フロントの開発はVSCode、バックエンドの開発はEclipseといった感じで2つのIDEを使い分けていたのですが、開発環境を統一しようと思い今回バックエンドの環境もVSCodeにすることにしました。
Eclipseは自分にとってとても使いやすくショートカットキーもかなり良い感じにカスタマイズして体に染み付いているので開発効率の面で見るとかなりのツールになっているのですが、ツールの統一性を考慮しするとIEDは一つにしたほうがいいのかなと思い、ひとまずVSCodeに絞ってみようと思います。(あとでやっぱりEclisepに戻るかもですが。。)

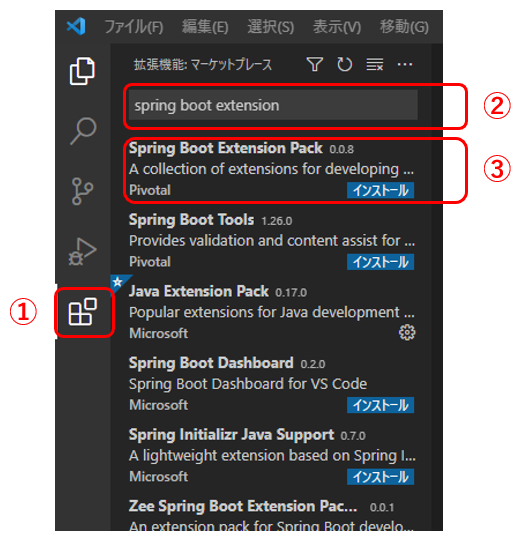
①拡張機能メニューをクリック
②検索ボックスに「spring boot extension」を入力
③Spring Boot Extension Packを選択

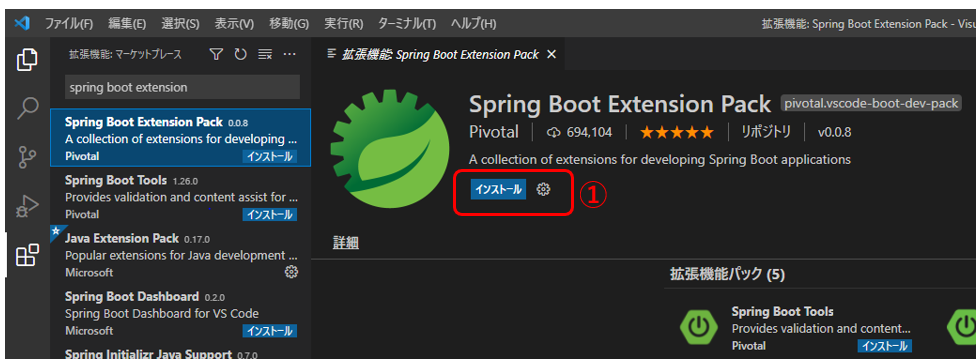
①インストールボタンをクリック

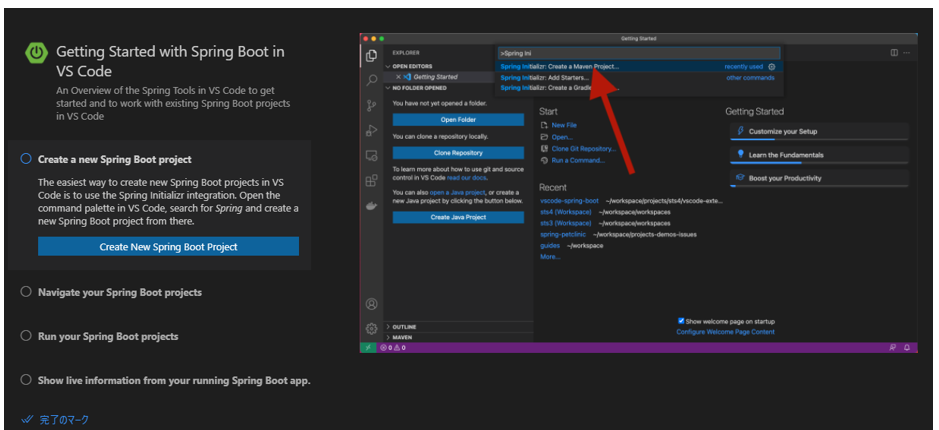
Gettin Started with Spring Boot in VS Codeが表示されたらSpringBootの拡張機能のインストール完了!
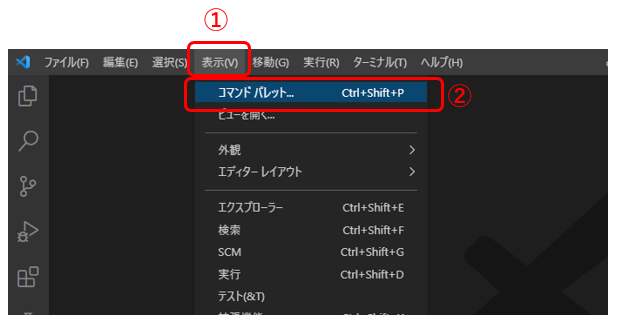
まずはプロジェクトを作成するために「コマンドパレット」を開きます。
下記の①~②の手順で開くか「Ctrl + Shift + P」同時押しのショートカットで開きます。

①メニューの「表示」をクリック
②コマンドパレットを選択

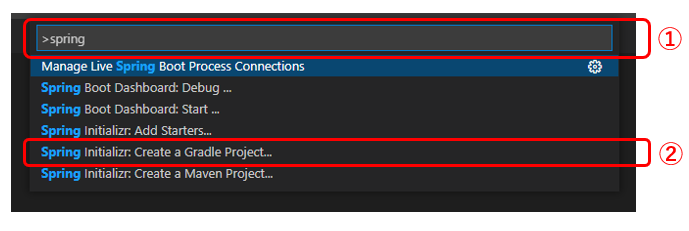
①コマンドパレットに「spring」を入力
②いくつか候補が出てくるので「Spring initializ: Create a Gradle Project..」選択
MavenタイプかGradleタイプどちらでもいいんですが、僕が関わっているプロジェクトではGradleで統一しているので、ここでは Gradleを選択して進めていきます。

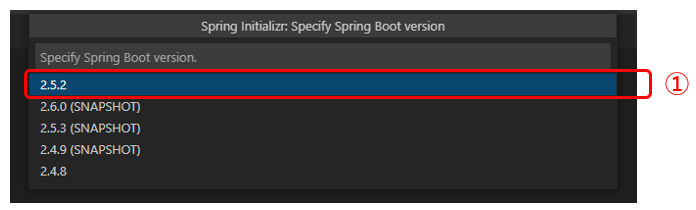
①Spring Bootのバージョンはスナップショットでない最新バージョンを選択します

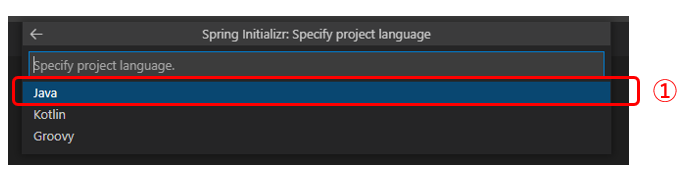
①言語の選択では「Java」を選択します










まずはHTTPアクセス先となるControllerクラスを作成していきます。

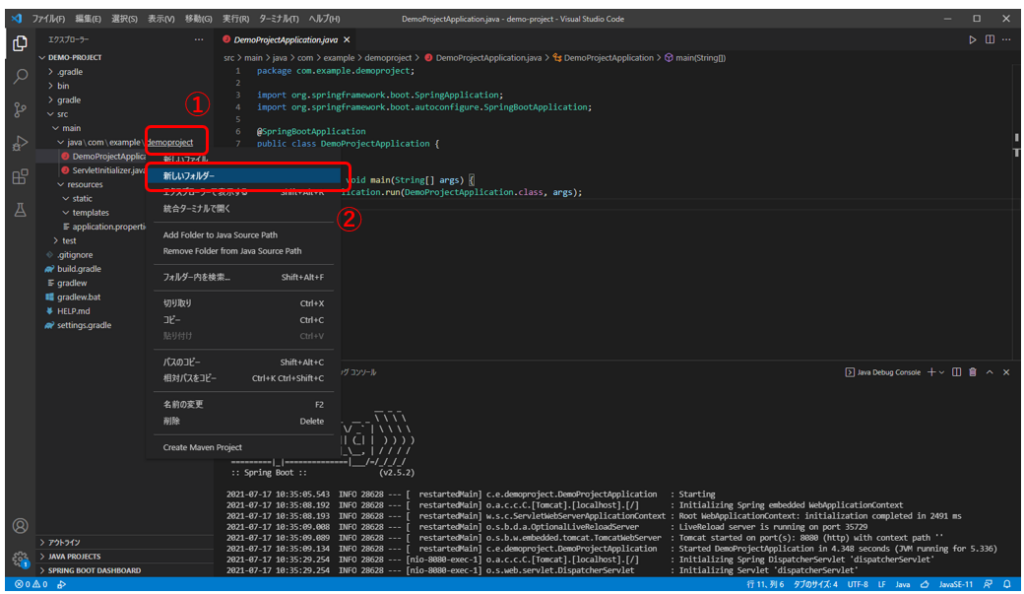
①パッケージ名を右クリック
②「新しいフォルダー」を選択

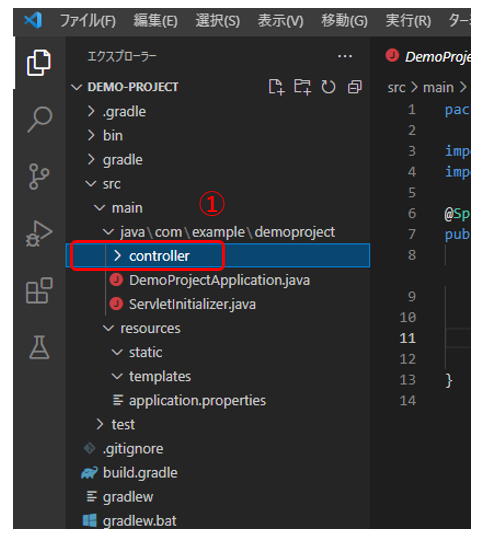
パッケージフォルダを作成したら次にコントローラーとなるクラスを作成していきます。

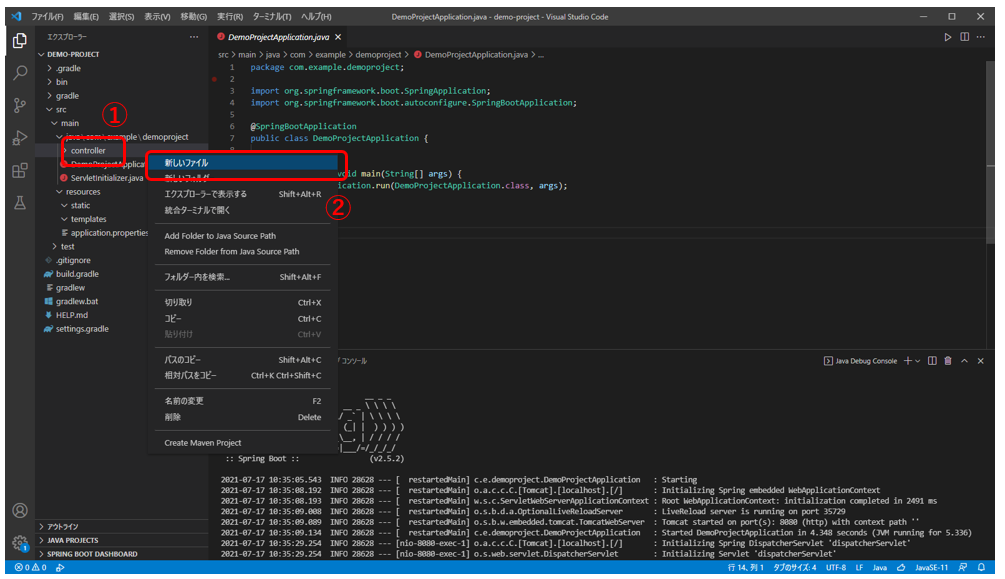
①controllerフォルダを右クリック
②「新しいファイル」を選択

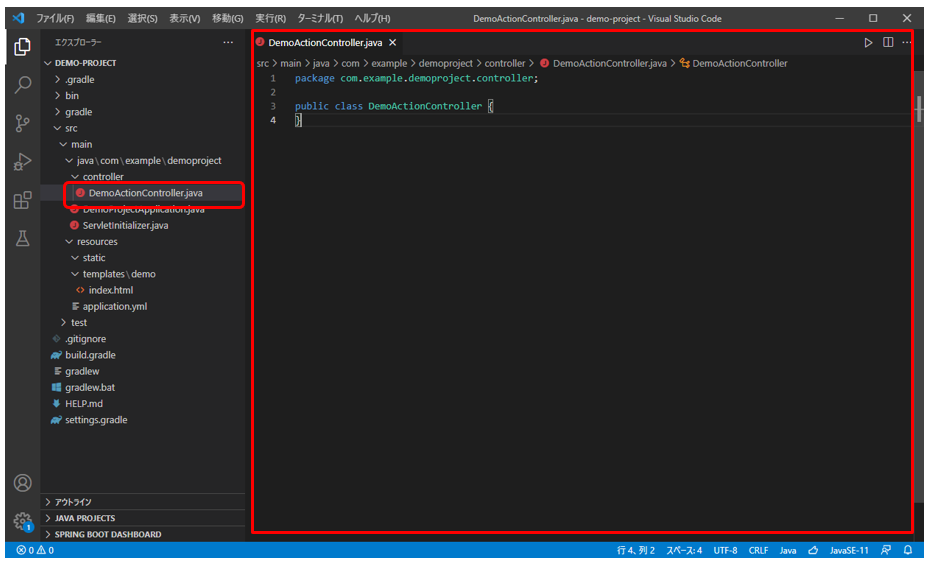
ファイル名に「DemoActionController.java」を入力してエンターキーを押すとクラスが作成されます。

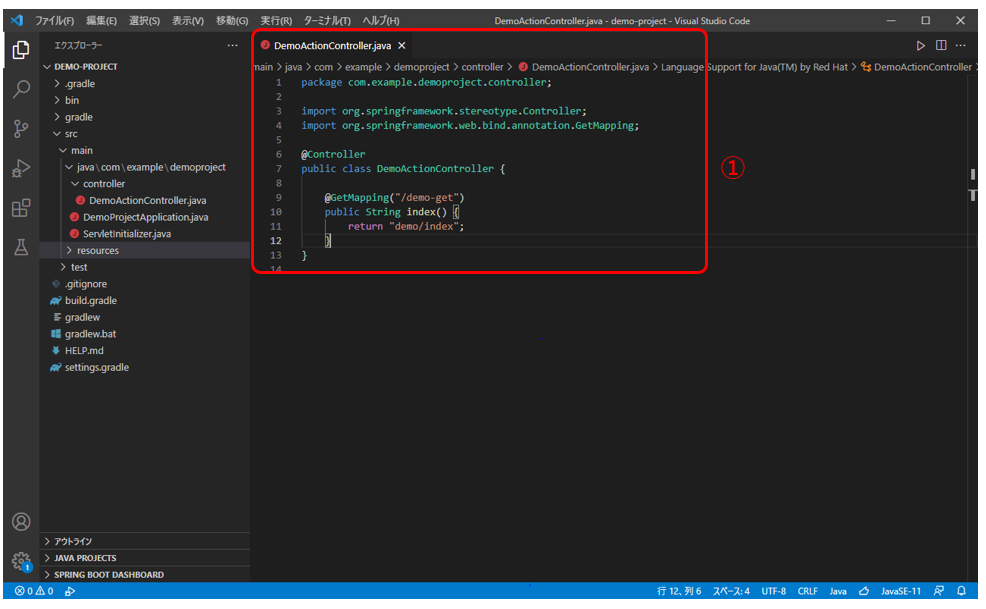
作成されたクラスに上記のようにコードを記述していきます。
ソースコード
DemoActionController.java
package com.example.demoproject.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class DemoActionController {
@GetMapping("/demo-get")
public String index() {
return "demo/index";
}
}次に画面となるHTMLを作成していきます。
Tymeleafは下記の特徴を持つHTMLテンプレートです
①Thymeleaf 用の属性として xmlns:th=”http://www.thymeleaf.org” で名前空間を宣言
②テンプレートファイルは純粋な HTML として記述

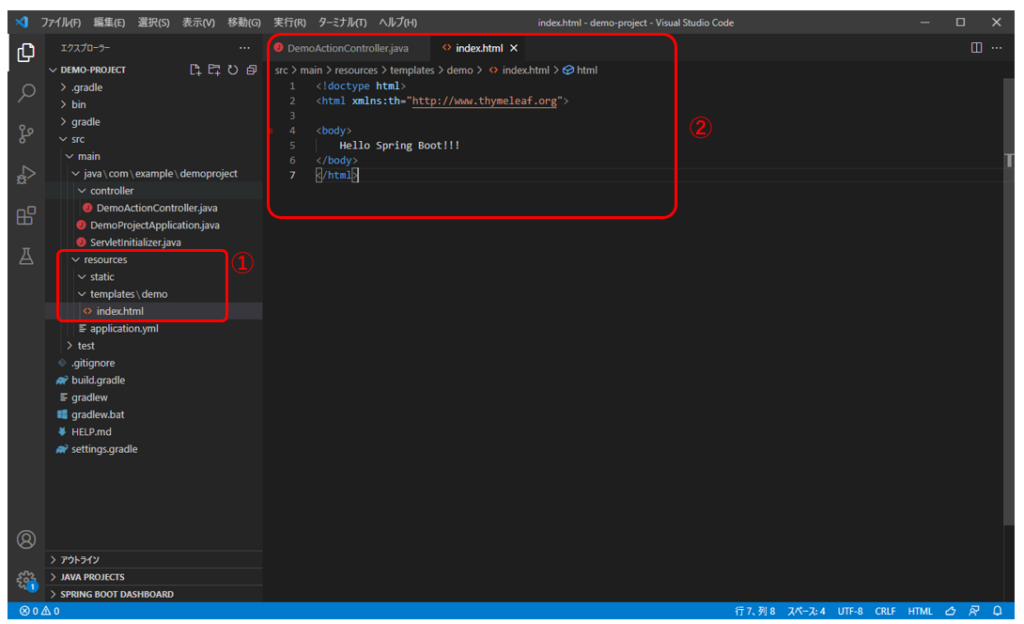
①resources/template/demo/index.htmlファイルを作成(demoフォルダは作成してください)
②テンプレート内容をコーディング
ソースコード
index.html
<!doctype html>
<html xmlns:th="http://www.thymeleaf.org">
<body>
Hello Spring Boot!!!
</body>
</html>コントローラーとテンプレートファイルの作成が完了したので実際に動かしてみてブラウザでの動作を確認してみましょう。

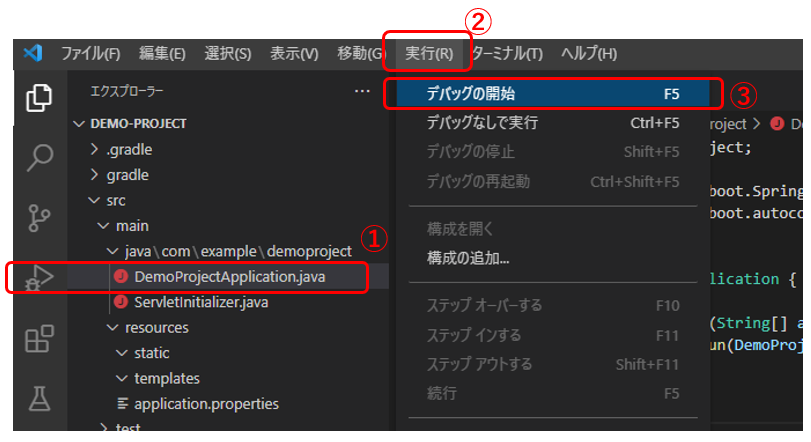
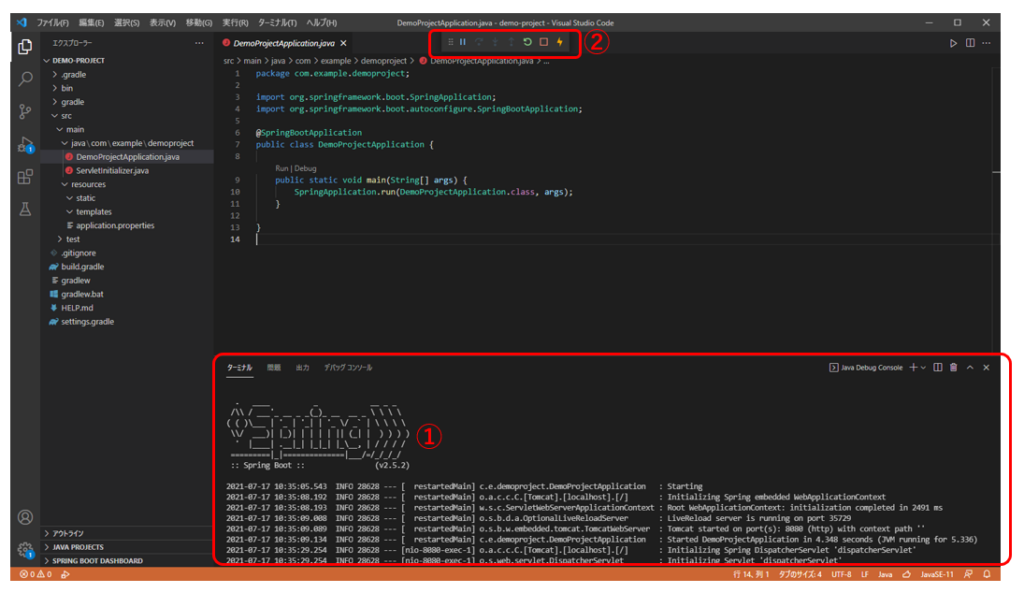
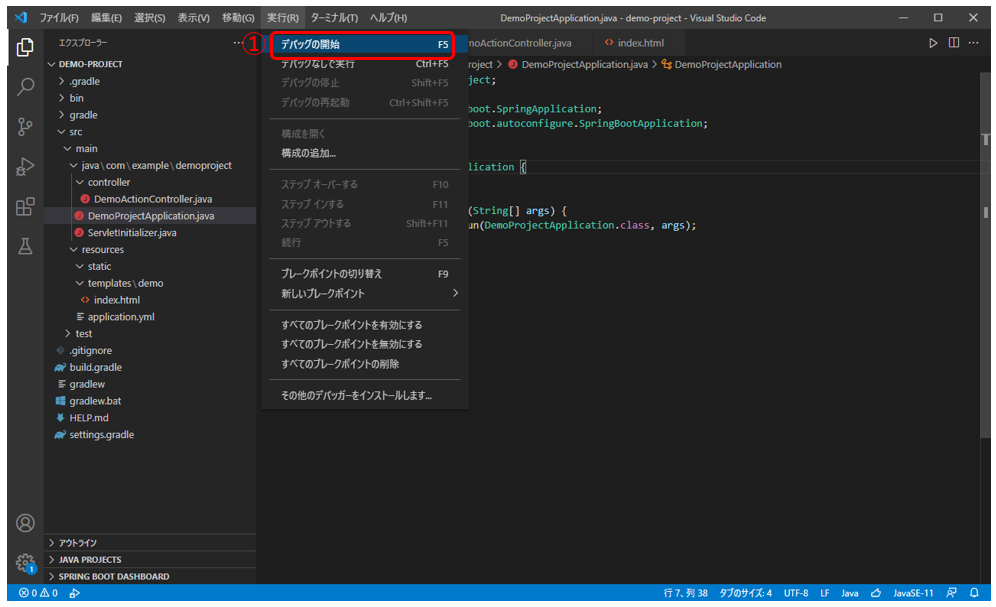
①デバッグの開始メニューを選択してアプリケーションサーバーを起動します。

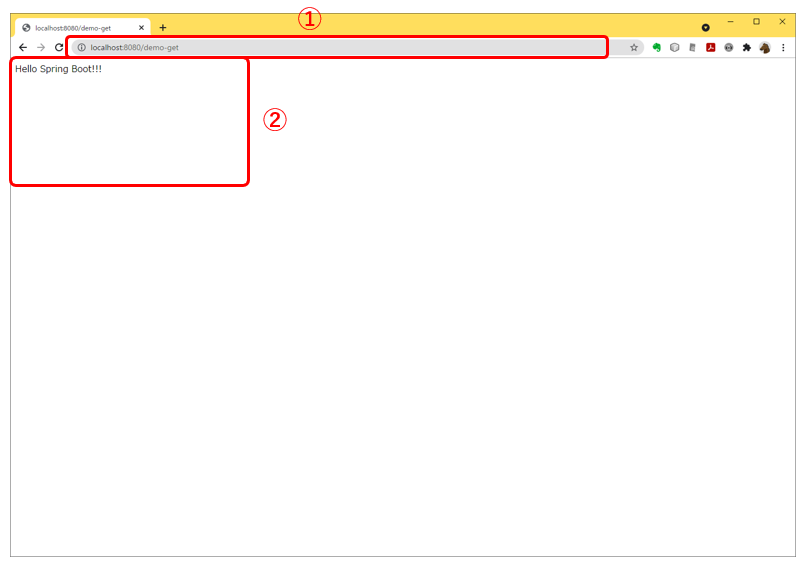
①ブラウザを開いて下記URLにアクセス
http://localhost:8080/demo-get
②「Hello Spring Boot!!!」と表示されたらOKです
うまく動作できたでしょうか?
これでVSCodeでSpringBootを動かす手順が完了です。
おつかれさまでした!!