ReactアプリをTypeScriptベースの環境で作る方法を解説します。
TypeScriptはソースコードのルールを適正に保つためにはすごく役に立つので、Reactアプリ構築時には導入するのをオススメします。
アプリを作る前に下記の2点がインストール済という前提で進めていきます。
1.Node.jsのインストール
2.yarnのインストール
create-react-appコマンドに「–template typescript」のオプションを追加するだけでTypeScriptのReactアプリ環境を構築できます。
コマンド例
npx create-react-app {プロジェクト名} --template typescriptでは実際にコマンドを実行してみましょう
今回は「sample-react-ts-app」というプロジェクト名で進めていきます。
>npx create-react-app sample-react-ts-app --template typescript
~~
#色々と処理ログが流れます
~~
success Uninstalled packages.
Done in 8.98s.
Created git commit.
Success! Created sample-react-ts-app at C:\work\sample-project-react\sample-react-ts-app
Inside that directory, you can run several commands:
yarn start
Starts the development server.
yarn build
Bundles the app into static files for production.
yarn test
Starts the test runner.
yarn eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can’t go back!
We suggest that you begin by typing:
cd sample-react-ts-app
yarn start
Happy hacking!プロセスのログが色々と流れて最後に「happy hacking!」が表示されたら完了です。
#アプリケーションのディレクトリに移動
> cd sample-react-ts-app
#サーバーを起動
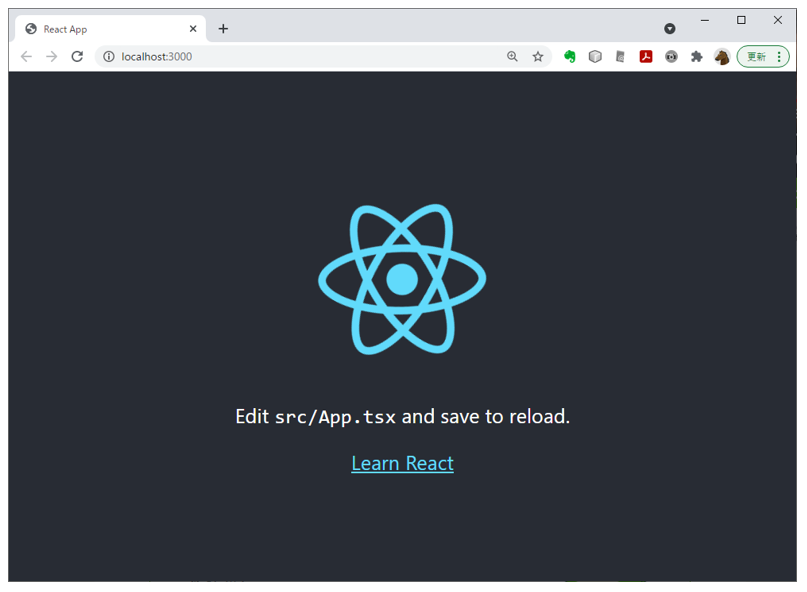
yarn startブラウザが自動的に起動して「http://localhost:3000/」のURLが開かれます。
下記のようにReactのロゴが表示されていたらReactアプリケーションの起動成功です。

Create React App(TypeScriptオプション)で作成されたディレクトリ構造は下記のようになります
sample-react-ts-app
│ .gitignore #gitの除外設定ファイル
│ package.json #作成したアプリケーションのパッケージ設定ファイル
│ README.md #アプリケーションの最初に読むドキュメントファイル
│ tsconfig.json
│ yarn.lock #パッケージの正確なバージョン記述ファイル
│
├─node_modules #パッケージの実モジュールフォルダ
├─public
│ favicon.ico
│ index.html #ReactのSPAメインページとなるテンプレートファイル
│ logo192.png
│ logo512.png
│ manifest.json #アプリケーションに関する情報ファイル
│ robots.txt
│
└─src
App.css #
App.tsx #アプリケーションのメインプログラム
App.test.tsx #yarn testで実施されるテストの定義
index.css #アプリケーションのCSSファイル
index.tsx #Reactアプリで最初に実行されるJSファイル
logo.svg
react-app-env.d.ts #
reportWebVitals.ts #WebVitalの計測機能の設定ファイル
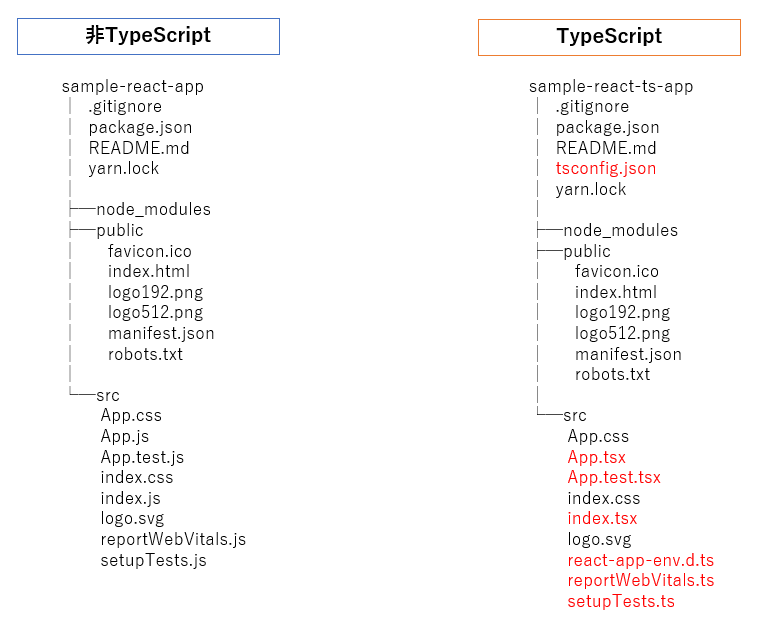
setupTests.ts #テストの設定ファイル以前作成した非TypeScriptとTypeScriptとのフォルダ構造を比べてみるとこんな感じです。
赤文字のファイルがTypeScript化することによって非TypeScriptと違っている箇所です。

以上でCreate React AppでTypeScriptの環境構築の解説は終了です。
おつかれさまでした!!