VisualStudioCode(通称VSCode)はMicrosoftが提供しているプログラミングに特化したエディタで無料で使えるという素晴らしいソフトウェアです。
カバーしている開発言語の対応数もかなり多く、開発を手助けしてくれる機能を拡張することができるのでこれからプログラミングを学習する人はぜひ使いこなしていきたいツールのひとつです。
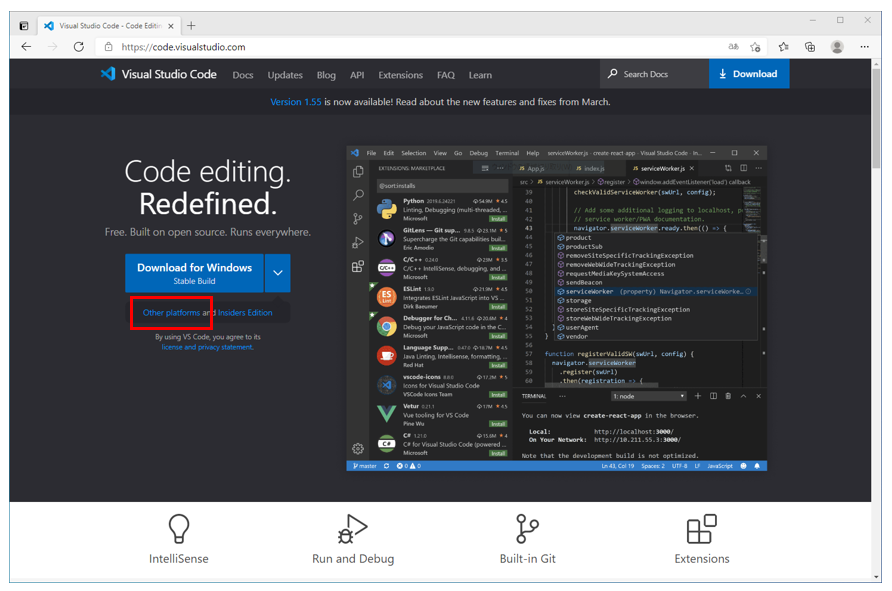
まずはVSCodeをダウンロードするために下記URLにアクセスします。
https://code.visualstudio.com/
Download for Windowsボタンを押すと自分のPCに合ったインストーラーをダウンロードすることができるのですが、ここでは自分でVSCodeのバージョンを選択してダウンロードする方法の手順で進めていきます。

Other platformsリンクをクリックします。

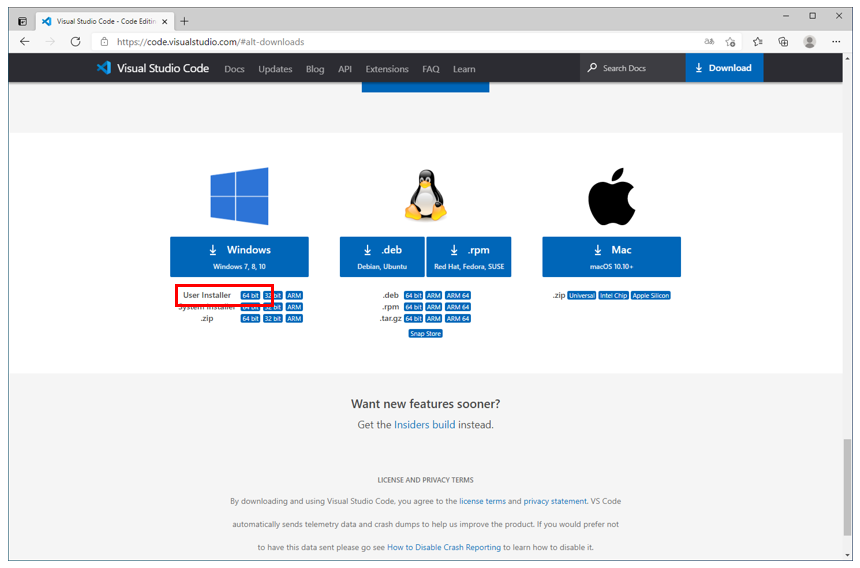
User Installerの自分のCPU、OSに合ったバージョンをクリックしてダウンロードします。


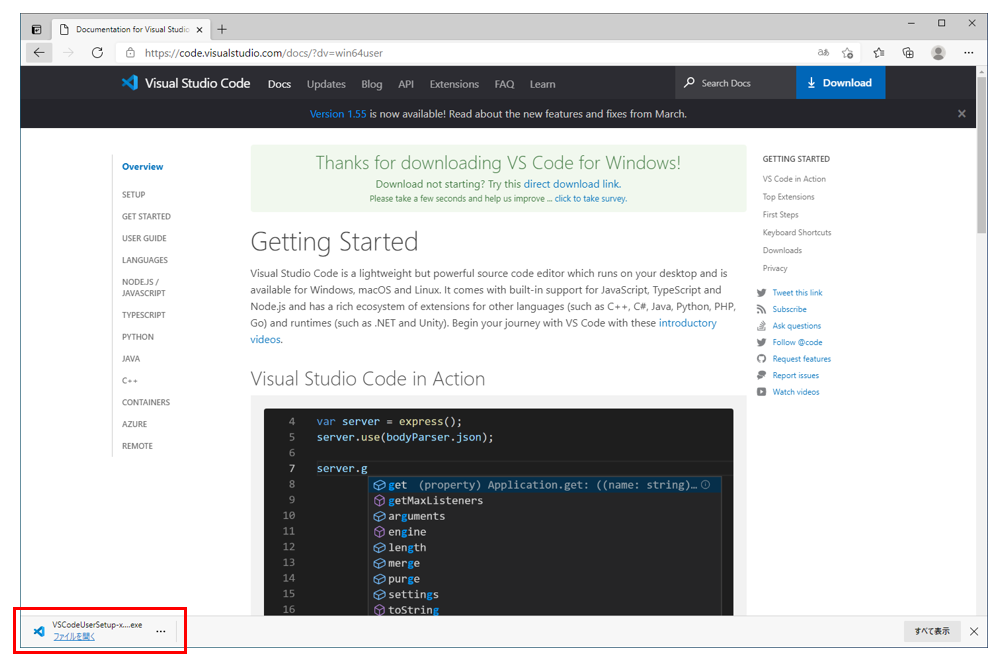
ダウンロードしたファイルを実行してインストーラーを起動します。

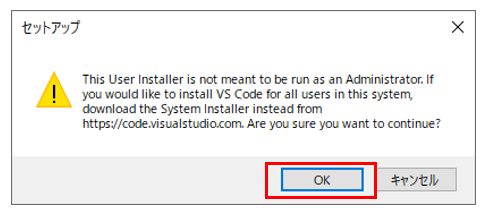
このユーザーインストーラーは、管理者として実行するためのものではありません。 このシステムのすべてのユーザーにVSCodeをインストールする場合は、https://code.visualstudio.comから代わりにシステムインストーラーをダウンロードしてください。 続行してもよろしいですか?
英語のメッセージが表示されますが問題ないのでOKボタンをクリックして続行します。

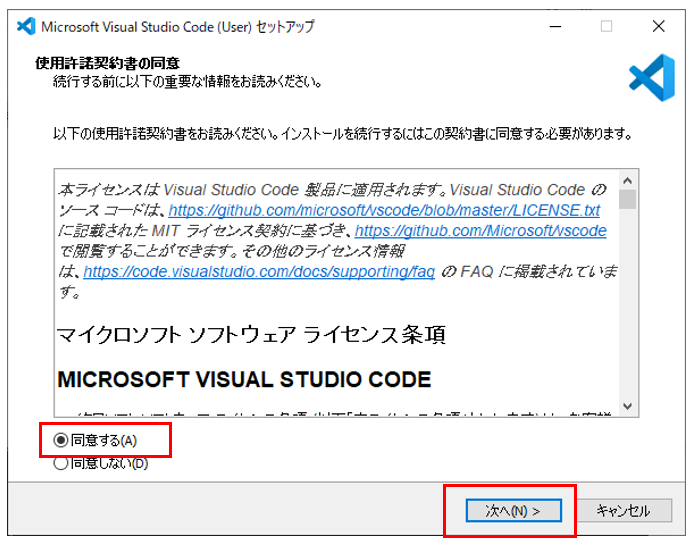
「同意する」を選択して「次へ」ボタンをクリックします。

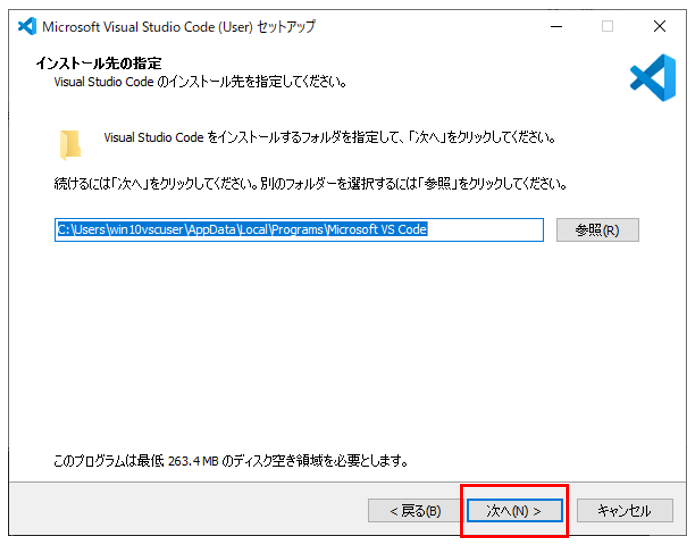
インストールするフォルダを指定して(基本はそのままでOK)「次へ」ボタンをクリックします。

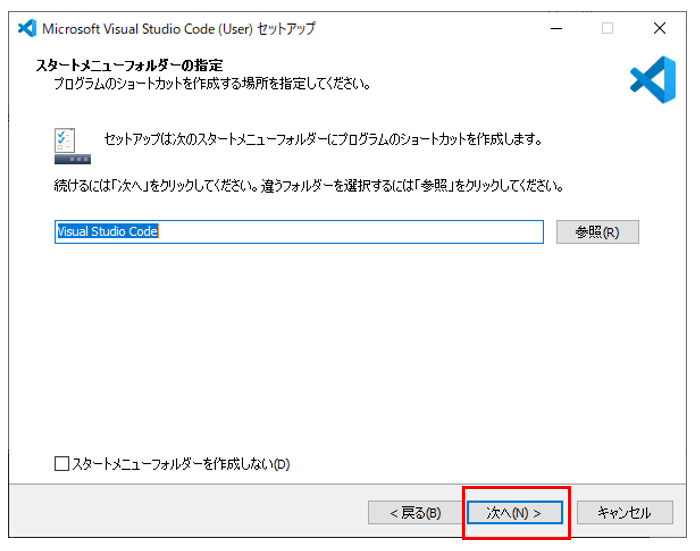
スタートメニューフォルダー名は基本そのままで「次へ」ボタンをクリックします。

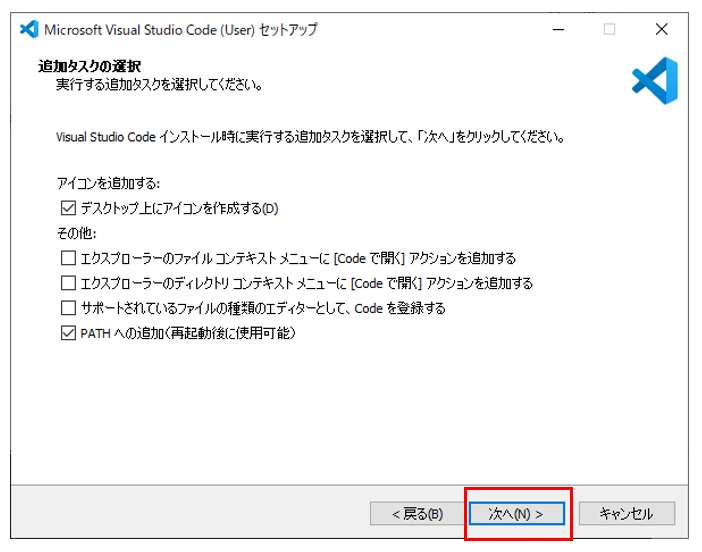
セッティング関連の確認画面が出るので必要に応じてチェックを入れて「次へ」ボタンをクリックします。

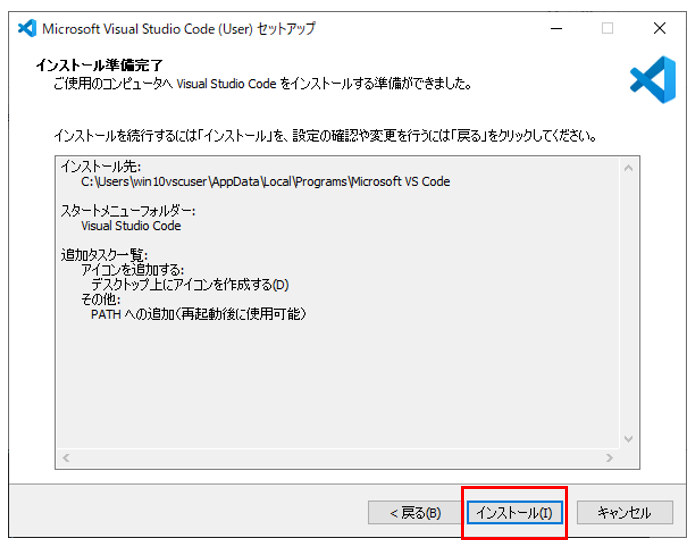
セッティング関連を終えるとインストール内容確認画面になるので内容を確認して「インストール」ボタンをクリックします。

インストール進行中が表示されます。。。

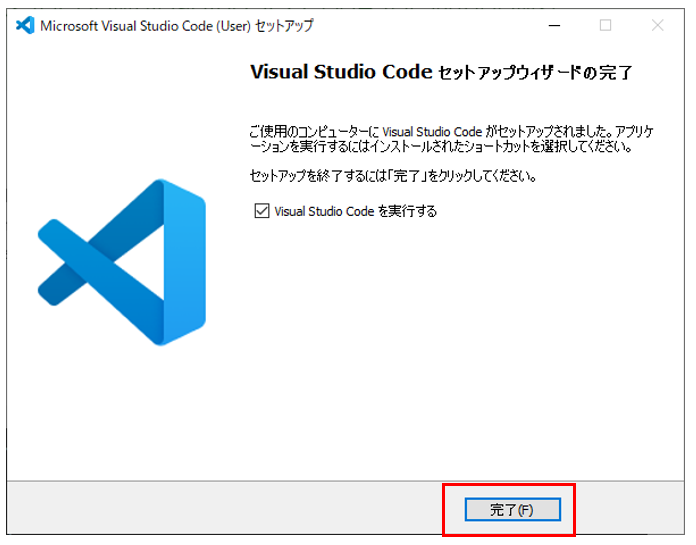
インストール完了画面。とりあえずそのままVSCodeを立ち上げる場合は「Visual Studio Codeを実行する」にチェックを入れて「完了」ボタンをクリックします。

VSCodeが立ち上がればインストール完了です。

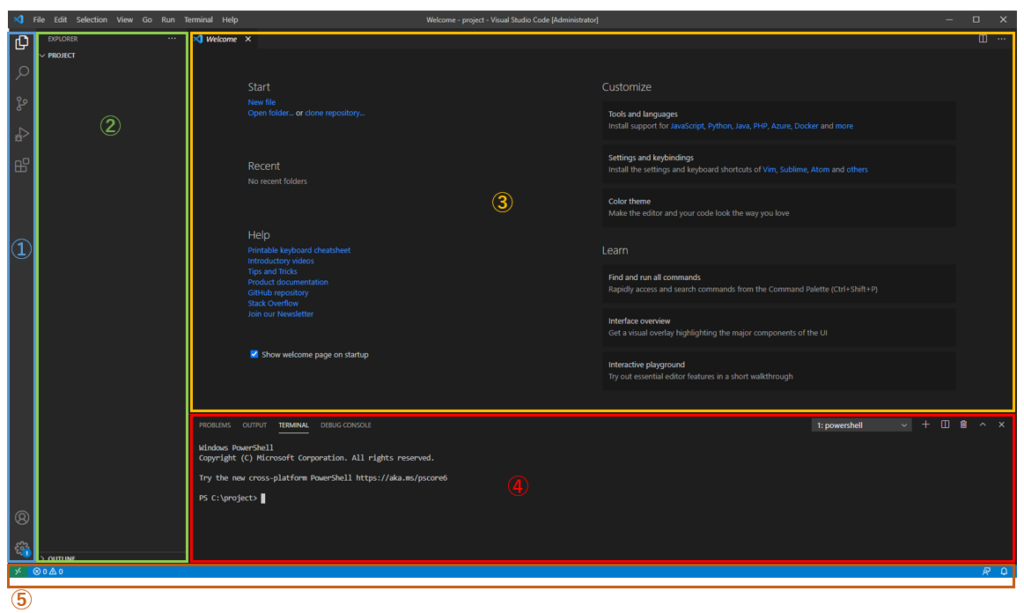
①アクティビティバー
サイドバーにどのビューを表示するかを選択する機能です。
初期状態で選択できるビューは「Exploler」「Search」「Source Control」「Run and Debug」「Extensions」
あとはアクティビティバーから設定できるメニューとして「Account」「Manage」があります。
設定によってアクティビティバーのコントロールアイコンを増やしたり変更したりすることができます。
②サイドバー
アクティビティバーの選択によって詳細なコントロールを表示するエリアです。
③エディタ
VSCodeのメインであるコードを編集するエリアです。エディタエリアではソースコードの表示を複数のエディタウィンドウに分割して表示したり自由にレイアウトすることができます。
④パネル
コマンドを実行できるターミナルやプロジェクトの警告デバッグ時のコンソール出力を行うことができるエリアです。各機能をタブによって切り替えて表示することができます。
⑤ステータスバー
現在表示しているエディタのファイルの文字コードやファイル種別、コードチェックによる警告等を表示するエリアです。また表示だけでなく文字コード等の変更もここのステータスバーを通して変更することができます。


